การออกแบบเว็บไซต์
1. การกำหนดขนาดเว็บเพจ
ในปัจจุบันเว็บไซต์นอกจากจะสามารถเรียกดูได้ทางคอมพิวเตอร์และอุปกรณ์อื่น ๆ เช่นแท็บเล็ต โทรศัพท์มือถือที่เป็นแบบ Smart Phone ก็สามารถเรียกดูได้เช่นกัน ซึ่งขนาดหน้าจอที่แตกต่างกันไปตามอุปกรณ์นั้น ดังนั้นในการกำหนดขนาดเว็บเพจต้องคำนึงถึงอุปกรณ์ที่จะเรียกดูเว็บไซต์ด้วย โดยขึ้นอยู่กับกาสรออกแบบเว็บไซต์ว่าต้องการ ให้แสดงบนอุปกรณ์ชนิดไหน สำหรับเนื้อหาในหัวข้อนี้ ขนาดเว็บเพจที่นิยมนำมาใช้เพื่อแสดงผลบนคอมพิวเตอร์ในอดีตและปัจจุบัน มีดังนี้
1.เว็บเพจขนาด 800x600 pixels เป็นขนาดที่สามารถใช้ได้กับหน้าจอทุกขนาดในปัจจุบันและเป็นขนาดของการออกแบบเว็บไซต์ที่ใช้ในอดีต เนื่องจากอดีตขนาดของจอคอมพิวเตอร์มีขนาดเล็กและความละเอียดของจอก็ยังไม่มากเท่าทุกวันนี้
2.เว็บเพจขนาด 1024x786 pixels เป็นขนาดที่นิยมในปัจจุบัน เพราะผู้ใช้นิยมใช้จอคอมพิวเตอร์ใหญ่ขึ้นเนื่องมาจากราคาจอคอมพิวเรอร์ที่ถูกลง สำหรับผู้ที่ใช้ความละเียดหน้าจอต่ำกว่านี้ เว็บไซต์จะล้นจอและทำให้เกิดแถบสกรอล์บาร์
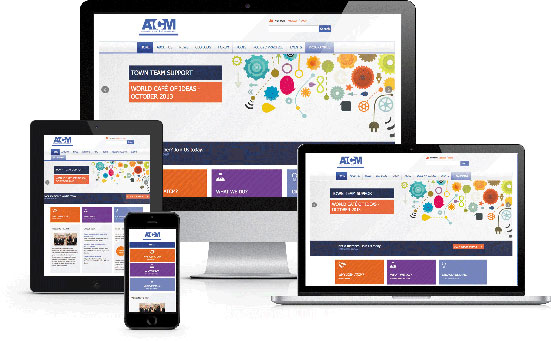
3.เว็บเพจยืดหยุ่นตามขนาดหน้าจอ (Responsive Web) ขนาดของเว็บเพจจะย่อขยายตามหน้าจอของอุปกรณ์ทุกชนิด ตั้งแต่คอมพิวเตอร์ที่มีขนาดหน้าจอหลากหลาย ไปจนถึงโทรศัพท์มือถือ Smart Phone และ Tablet ต่างๆ ที่มีมาตรฐานขนาดหน้าจอที่แตกต่างกัน พูดได้ว่าออกแบบครั้งเดียวสามารถนำไปใช้ได้กับทุกหน้าจอเลยทีเดียว

ภาพตัวอย่าง Responsive Web
(ที่มาของภาพ:https://digital.premierit.com/services/responsive-design)
2. การออกแบบเว็บไซต์
ส่วนใหญ่จะมองดูองค์ประกอบขององค์กร หน่วยงาน หรือเนื้อหาที่นำเสนอเป็นหลัก โดยมีหลักการออกแบบดังนี้
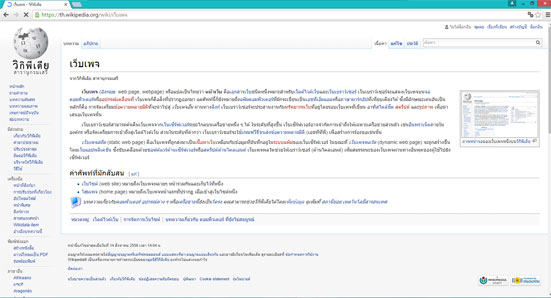
1. การออกแบบเว็บไซต์ที่เน้นการนำเสนอเนื้อหา เป็นการออกแบบเว็บไซต์ที่เน้นการนำเสนอเนื้อหามากกว่ารูปภาพ โดยโครงสร้างใช้รูปแบบตารางเป็นหลัก มีการออกแบบหน้าตารูปแบบง่าย เช่น มีเมนูสารบัญ และเนื้อหา

ภาพตัวอย่างเว็บไซต์เน้นการนำเสนอเนื้อหา
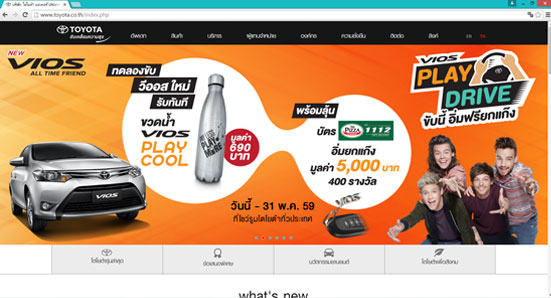
2. การออกแบบเว็บไซต์ที่เน้นภาพกราฟิก เป็นการออกแบบเว็บไซต์ที่เน้นภาพกราฟิกที่สวยงาม ซึ่งอาจจะใช้โปรแกรม Photoshop สำหรับการตกแต่งภาพ ข้อดี สวยงาม น่าสนใจ ข้อเสีย อาจจะใช้เวลาในการโหลดเว็บนาน

ภาพตัวอย่างเว็บไซต์เน้นเน้นภาพกราฟิก
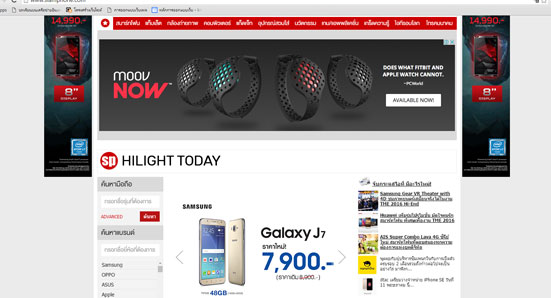
3. การออกแบบเว็บไซต์ที่มีทั้งภาพและเนื้อหา เป็นการออกแบบเว็บที่นิยมในปัจจุบันซึ่งประกอบด้วยข้อความ รูปภาพ โดยมีการจัดองค์ประกอบต่าง ๆ เพื่อให้เว็บน่าสนใจ

การออกแบบเว็บไซต์ที่มีทั้งภาพและเนื้อหา
3. การกำหนดโครงสร้างของเว็บไซต์
โครงสร้างเว็บไซต์ เป็นส่วนที่สำคัญส่วนหนึ่งที่ผู้ออกแบบเว็บจะต้องคำนึงถึง เพราะโครงสร้างเว็บไซต์เป็นแผนผังของการลำดับเนื้อหาหรือการจัดวางตำแหน่งของเว็บเพจทั้งหมด ซึ่งทำให้ทราบว่าเว็บไซต์นั้นประกอบไปด้วยเนื้อหาอะไรบ้างและมีเว็บเพจไหนที่มีความเกี่ยวข้องเชื่อมโยงกัน การศึกษาด้านโครงสร้างเว็บไซต์จึงเปรียบเสมือนแบบจำลอง ที่ทำให้ผู้ออกแบบเว็บเห็นหน้าตาของเว็บที่อยู่ในรูปธรรมมากขึ้น
การเลือกวิธีการจัดวางโครงสร้างเว็บไซต์นั้น ขึ้นอยู่กับผู้ออกแบบเว็บไซต์ว่าต้องการให้ออกมาในรูปแบบใด โดยคำนึงถึงความสมดุลของโครงสร้าง มีการเชื่อมโยงสัมพันธ์กันระหว่างหน้าเว็บเพจต่างๆ รวมถึงการเชื่อมโยงภายในแต่ละหน้าเว็บเพจด้วย ซึ่งการวางแผนโครงสร้างจะต้องวางให้ดีเพื่อจะเป็นการป้องกันปัญหาที่อาจจะเกิดกับผู้ใช้ เช่น การที่ผู้ใช้ไม่สามารถย้อนกลับมาดูข้อมูลในหน้าหลักได้ เป็นต้น การออกแบบโครงสร้างของเว็บไซต์ที่ได้รับความนิยมมาก ในปัจจุบันสามารถออกแบบได้หลายรูปแบบ โดยสามารถแบ่งออกได้เป็น 4 รูปแบบใหญ่ คือ
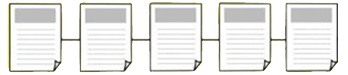
1. โครงสร้างแบบเรียงลำดับ (Sequential Structure) โครงสร้างประเภทนี้จะมีลักษณะเรียงลำดับแต่ละเว็บเพจไปในลักษณะเส้นตรง ซึ่งใช้แนวคิดเช่นเดียวกับหนังสือ ข้อดีของโครงสร้างรูปแบบนี้คือ ง่ายต่อการดูแลปรับปรุงแก้ไข ส่วนข้อเสียนั้นก็คือ ผู้ใช้จะต้องผ่านหน้าเว็บเพจที่ไม่จำเป็นก่อนเพื่อเข้าสู่เว็บเพจที่ต้องการ

(ที่มาภาพ http://www.oknation.net/blog/print.php?id=185314 )
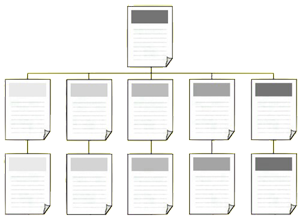
2. โครงสร้างแบบลำดับขั้น (Hierarchy Structure) โครงสร้างประเภทนี้จะมีลักษณะแนวคิดคล้ายกับต้นไม้ โดยมีจุดเริ่มต้นที่หน้าแรกก่อนแล้วจึงเข้าสู่เว็บเพจถัดไป ซึ่งอยู่ในลักษณะการแยกออกเป็นหัวข้อต่างๆ และภายในยังมีหัวข้อย่อยที่สามารถแยกออกไปได้อีก ข้อดีของโครงสร้างรูปแบบนี้คือง่ายต่อการแยกแยะและการจัดระบบข้อมูล ส่วนข้อเสียคือต้องออกแบบให้มีโครงสร้างที่มีความสมดุล

(ที่มาภาพ http://www.oknation.net/blog/print.php?id=185314 )
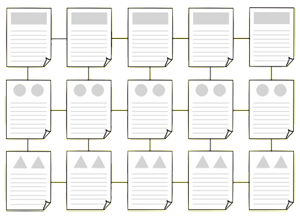
3. โครงสร้างแบบตาราง (Grid Structure) โครงสร้างประเภทนี้มีความซับซ้อน เป็นการเพิ่มความยืดหยุ่นให้เว็บเพจให้แก่ผู้ใช้มากกว่าสองแบบแรก โดยมีการเชื่อมโยงในแต่ละส่วนของเว็บเพจที่ไม่เป็นเชิงเส้นตรง เนื่องจากผู้ใช้สามารถเปลี่ยนทิศทางการเข้าสู่เว็บเพจที่ต้องการได้

(ที่มาภาพ http://www.oknation.net/blog/print.php?id=185314 )
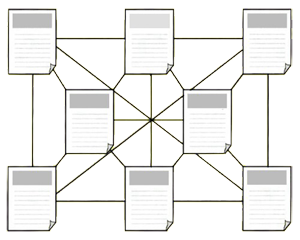
4.โครงสร้างแบบใยแมงมุม (Web Structure) โครงสร้างประเภทนี้จะมีความยืดหยุ่นมากที่สุด โครงสร้างรูปแบบนี้ไม่มีโครงสร้างที่ตายตัวแน่นอน ทุกหน้าในเว็บสามารถเชื่อมโยงไปถึงกันไม่ว่าจะอยู่ในเว็บเพจหน้าใดๆ ก็สามารถที่จะเชื่อมโยงไปยังเว็บเพจหน้าอื่นๆ ได้

(ที่มาภาพ http://www.oknation.net/blog/print.php?id=185314 )
