โครงสร้างภาษา HTML4
โครงสร้างหลักของ HTML4
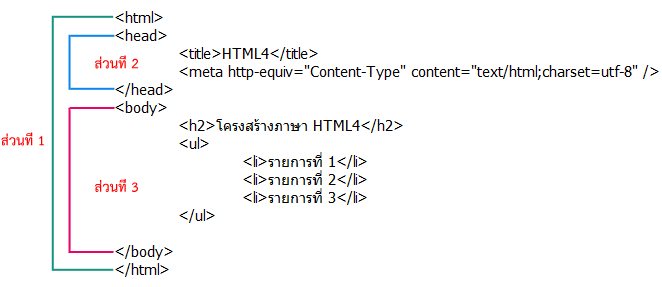
โครงสร้างหลักของ HTML ก็จะเริ่มด้วย <html> และจบด้วย </html> เสมอ ซึ่งชุดคำสั่งที่ใช้จะแยกเป็น 3 ส่วนคือ

1. <html>...</html> เป็นแท็กแรกที่ต้องมีในภาษา HTML ซึ่งบ่งบอกว่านี่คือภาษา HTML โดยจะอยู่ที่จุดเริ่มต้นของเอกสารและท้ายเอกสารในแต่ละแฟ้ม
2. ส่วนหัวเรื่อง (Head) คำสั่งที่อยู่ในส่วนนี้จะใช้บรรยายรายละเอียดเกี่ยวกับ web page ซึ่งจะไม่แสดงผลที่ web page โดยตรง อธิบายเกี่ยวกับข้อมูลเฉพาะของหน้าเว็บนั้นๆ เช่น ชื่อเรื่องของหน้าเว็บ (Title), ชื่อผู้จัดทำเว็บ (Author), คีย์เวิร์ดสำหรับการค้นหา (Keyword) โดยมี Tag สำคัญ คือ
- การกำหนดชื่อเพจ โดยใช้แท็ก <title>...</title> ซึ่งข้อความภายในแท็กนี้จะเป็นชื่อหัวเรื่องเว็บเพจที่ต้องการ ซึ่งจะต้องมีความยาวไม่เกิน 64 ตัวอักษร ข้อความนี้จะไปปรากฏที่ title bar ของบราวเซอร์ที่เราใช้งานอยู่ และปรากฏบน Bookmark ของโปรแกรมบราวเซอร์ด้วย
- Meta tags เป็นข้อความที่เราประกาศเอาไว้ใน Code จะไม่แสดงผลในเว็บเพจ โดยใช้ แท็ก <meta> ซึ่งเป็นแท็กเดี่ยว โดยเป็นเนื้อหาที่เกี่ยวกับเว็บไซต์ , Keywords ที่ใช้ที่เกี่ยวข้อกับเว็บไซต์ Search Engine จะทำการเก็บรายละเอียดพวกนี้ไว้อ้างอิงเว็บไซต์เรา เช่น <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> นี้จะบอกชุดตัวอักษรที่ใช้กับภาษาไทย ให้ Browser ใช้ชุดตัวอักษร UTF-8 สำหรับเปิดเว็บเพจของเรา
3. ส่วนเนื้อหา (Body) เป็นส่วนที่แสดงเนื้อหาของเว็บเพจทั้งหมดซึ่งประกอบด้วย ข้อความและแท็กต่าง ๆ ในส่วนนี้จะแสดงที่ web brower โดยตรง เช่น แท็กสำหรับจัดการกับรูปแบบของข้อความ ตาราง รูปภาพ กราฟิกต่างๆ สีของตัวอักษร สีพื้น เป็นต้น และแบ่งกลุ่มคำสั่งได้ดังนี้
- กลุ่มคำสั่งเกี่ยวกับการจัดรูปแบบเอกสาร
- กลุ่มคำสั่งจัดแต่ง/ควบคุมรูปแบบตัวอักษร
- กลุ่มคำสั่งการทำเอกสารแบบรายการ (List)
- กลุ่มคำสั่งเกี่ยวกับการทำลิงค์
- กลุ่มคำสั่งจัดการรูปภาพ
- กลุ่มคำสั่งจัดการตาราง (Table)
- กลุ่มคำสั่งควบคุมเฟรม
- กลุ่มคำสั่งอื่นๆ
