สร้างเว็บเพจแรกด้วย HTML5
หลังจากที่ได้เรียนรู้เกี่ยว กับพื้นฐานเบื้องต้นในการสร้างเว็บเพจ ในหัวข้อนี้จะเป็นการทดลองสร้างเว็บเพจด้วยภาษา HTML โดยจะสร้างจากโปรแกรม Text Editor ด้วยการพิมพ์คำสั่ง (Tag) ด้วยตัวเองทั้งหมด ด้วยโปรแกรม Notepad ซึ่งจะติดตั้งมาพร้อมกับระบบปฏิบัติการ Windows อยู่แล้ว
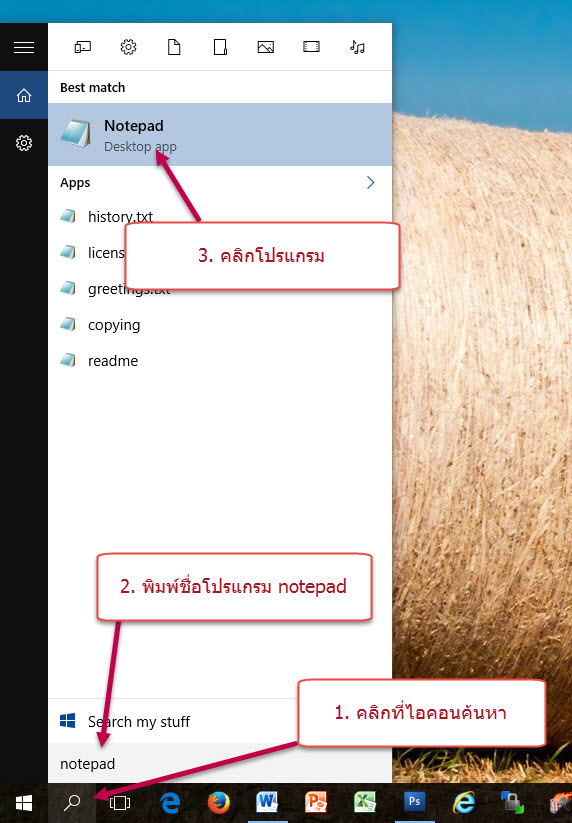
ขั้นที่ 1 เปิดโปรแกรม Notepad

การเปิดโปรแกรม Notepad
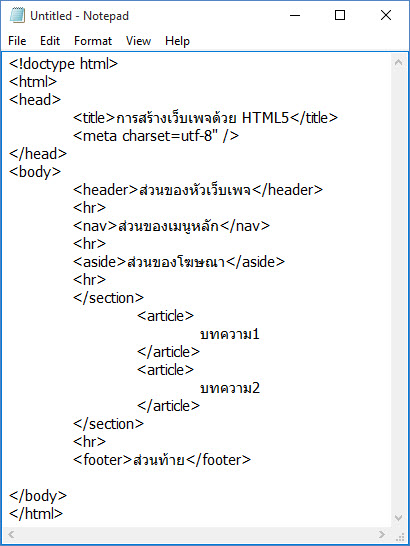
ขั้นที่ 2 เขียนคำสั่งโครงสร้างภาษา HTML5

การเปิดโปรแกรม Notepad
สำหรับภาษา HTML5 จะมีการเพิ่มคำสั่งในการจัดโครงสร้างเว็บเพจ คือ <header>, <nav>, <section>, <article>, <footer> ซึ่งจะทำให้ง่ายในการเรียกใช้เพราะเป็นคำสั่งที่สื่อความหมายตรงกับการใช้งาน ซึ่งใน HTML4 ในการจัดการโครงสร้างจะต้องเขียนcss เพื่อกำหนดโครงสร้างของหน้าเว็บเพจ ผู้พัฒนา HTML5 จึงได้เพิ่มคำสั่งขึ้นมาให้เพื่อเป็นแนวการใช้งานเดียวกันทำให้ง่ายในการพัฒนาเว็บเพจ และคำสั่งในการเขียนจะสั่นลงยกตัวอย่างเช่น การำหนดภาษาให้กับเว็บเพจจะใช้ Meta Tag ถ้าดูจากตัวอย่างจะเขียนง่ายขึ้น
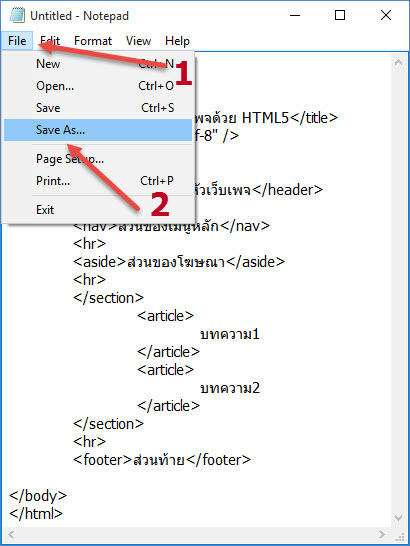
ขั้นที่ 3 การบันทึกเอกสาร HTML
เมื่อสร้างเอกสารเสร็จแล้ว จะต้องบันทึกเป็นเอกสาร HTML โดยบันทึกเป็นนามสกุล .html หรือ .htm ดังนี้
- 1. คลิกเลือกเมนู File
- 2. คลิกเลือกเมนู Save As

เลือกเมนู File>Save As
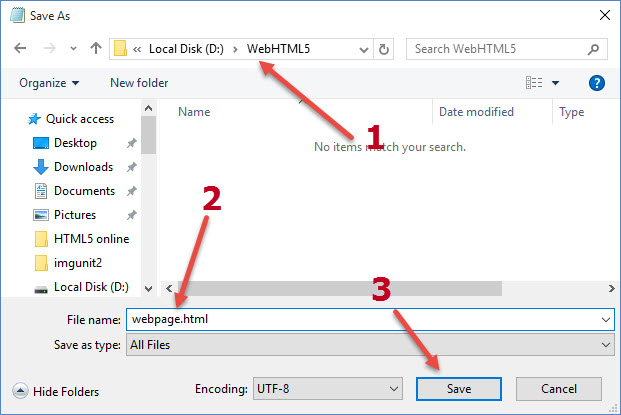
หลักจากเลือกเมนู File>Save As เล้วจะปรากฏหน้าต่าง Save As ดังภาพ แล้วทำตามขั้นตอนต่อไป ดังนี้
- 1. เลือกตำแหน่งสำหรับบันทึกไฟล์
- 2. ตั้งชื่อไฟล์ตามด้วยนามสกุลไฟล์ .html
- 3. คลิกปุ่ม Save

เลือกตำแหน่งและตั้งชื่อไฟล์
วีดีโอที่ 1 การสร้างเว็บเพจด้วยภาษา HTML5
ขั้นที่ 4 การดูผลลัพธ์
หลังจากได้เขียนคำสั่งโครงสร้างและคำสั่งต่าง และทำการบันทึกไฟล์เว็บเพจเรียยร้อยแล้ว ขึ้นตอนต่อไปเป็นการดูผลลัพธ์ ว่าออกมาตามที่เราเขียนคำสั่งไปหรือไม่ เป็นการตรวจสอบความถูกต้องด้วย เราจะเปิดดูผลลัพธ์โดยใช้ Browser ซึ่งจะเทำหน้าที่ในการอ่านคำสั่ง และแสดงผลให้เราดู
- 1. เลือกที่เราบันทึกไฟล์เว็บเพจ
- 2. ดับเบิลไฟล์เว็บเพจที่เราสร้างและบันทึกไว้
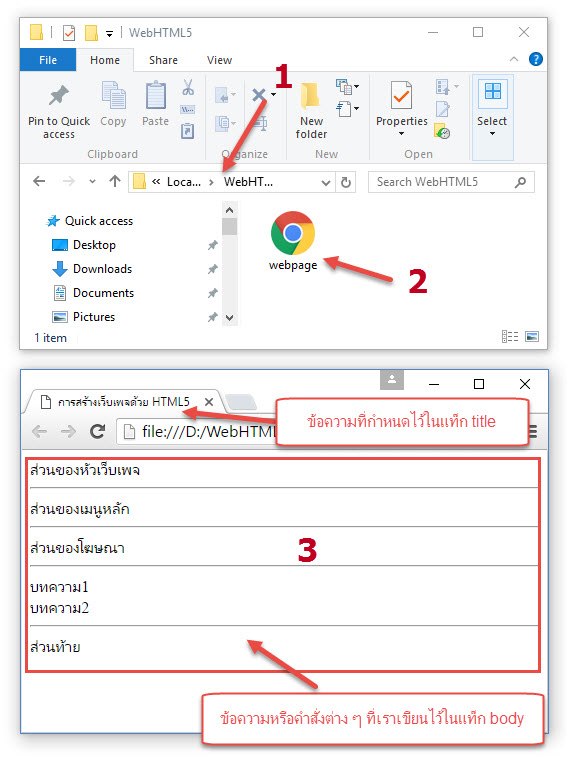
- 3. บราวเซอร์จะแสดงผลลัพธ์การเขียนคำสั่งลงไปในไฟล์ HTML

เปิดไฟล์ HTML เพื่อดูผลลัพธ์
ขั้นที่ 5 การเปิดไฟล์เอกสาร HTML เพื่อแก้ไข
ในขั้นตอนที่แล้วเป็นการเปิดเอกสาร HTML เพื่อดูผลลัพธ์ผ่านโปรแกรมบราวเซอร์ เมื่อเราต้องการแกไขผลงานของเราจำเป็นต้องเปิดผ่านโปรแกรม Text Editor ก็คือ โปรแกรม Notepad ที่เราใช้ในการสร้างไฟล์เว็บเพจนั้นเอง หลังจากที่เราเปิดโปรแกรม Notepad แล้วให้ทำตามขั้นตอน ดังนี้
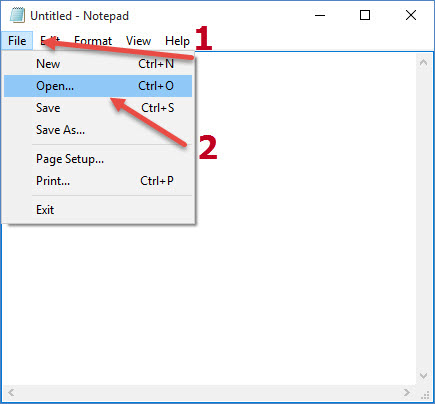
- 1. คลิกเลือกเมนู File
- 2. คลิกเลือกเมนู Open

เปิดไฟล์ HTML เพื่อแก้ไข
เมื่อเราเปิดโปรแกรม Notepad และเลือกเมนู File>Open แล้วจะปรากฏหน้าต่าง Open ให้เราทำตามขึ้นตอน ดังนี้
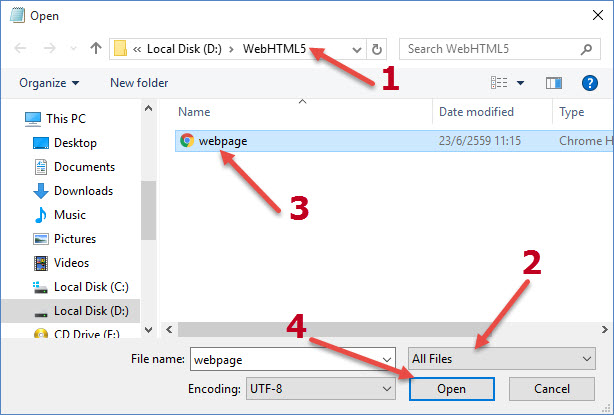
- 1. เลือกตำแหน่งที่เก็บไฟล์เว็บเพจที่เราบันทึกไว้
- 2. เลือกชนิดของไฟล์เป็นแบบ All Files (จึงจะทำให้เรามองเห็นไฟล์เว็บเพจ)
- 3. คลิกเลือกไฟล์เว็บเพจ
- 4. คลิกปุ่ม Open

เปิดไฟล์เว็บเพจพื่อแก้ไข
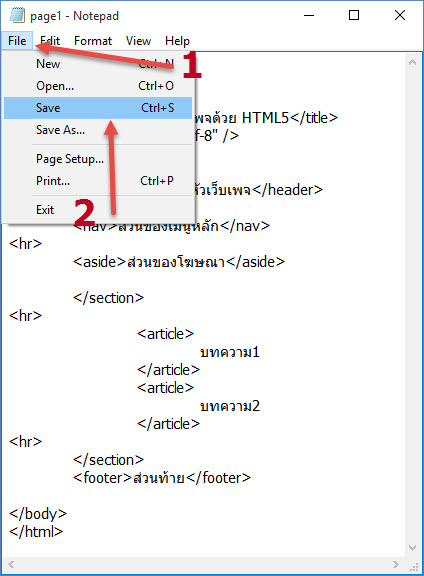
หลังจากเราเปิดไฟล์เว็บเพจด้วยโปรแกรม Notepad แล้ว ก็จะปรากฏโค๊ดคำสั่งต่าง ๆ ที่เราได้เขียนไว้ในก่อนหน้านี้ และเราก็สามารถแก้ไข้เพิ่มเติ่มข้อมูลต่าง ๆ หลักจากได้แก้ไขเสร็จแล้วก็จะเป็นบันทึกการแก้ไข โดยมีขึ้นตอนดังนี้
- 1. เลือก File
- 2. เลือกเมนู Save

แก้ไขและบันทึก
