ลิสตฺ์รายการแบบไม่มีลำดับ (Unordered List)
ลิสต์แบบไม่เรียงลำดับ (Unordered List) เป็นลิสต์ที่เหมาะสำหรับการนำเสนอข้อมูลที่เป็นประเด็นสั้น ๆ ไม่ต้องการรูปแบบตัวเลข หรือตัวอักษรให้ยุ่งยาก นี่คือตัวอย่างเว็บที่นำลิสต์แบบไม่เรียงลำดับมาประยุกต์ใช้้
คำสั่ง (Tag)
Tag
| ชื่อแท็ก | ul และ li |
| ตำแหน่งแท็ก | ul (Unordered List) อยู่ภายในแท็ก <body>...</body> li (List Item) อยู่ภายในแท็ก <ul>...</ul> |
| รูปแบบการใช้แท็ก | <ul> <li>ข้อมูลในลิสต์</li> <li>ข้อมูลในลิสต์</li> </ul> |
| แอตทริบิวต์ | type อยู่ในแท็กเปิด <ul type="สัญลักษณ์ของเครื่องหมาย"> <li type="สัญลักษณ์ของเครื่องหมาย"> |
| ค่า value | disc วงกลมทึบ circle วงกลมโปร่งใส square สี่เหลี่ยมทึบ |
ตัวอย่างการใช้งาน
<body>
<h2><p align="center">คำศัพท์ที่ควรรู้เกี่ยวกับการสร้างเว็บเพจ</p></h2>
<ul>
<li>เว็บเพจ</li>
<li>โฮมเพจ</li>
<li>เว็บไซต์</li>
<li>บราวเซอร์</li>
</ul>
</body>
<ul>
<li>เว็บเพจ</li>
<li>โฮมเพจ</li>
<li>เว็บไซต์</li>
<li>บราวเซอร์</li>
</ul>
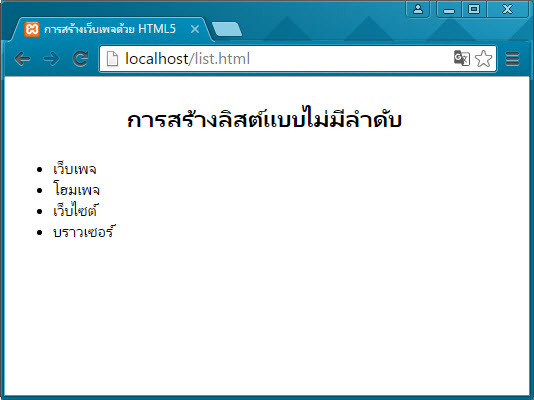
การแสดงผล

จะเห็นว่าสัญลักษณ์มาตรฐานหน้ารายการจะเป็นเครื่องหมายวงกลมทึบ ถ้าเราต้องการเปลี่ยนแปลงสัญลักษณ์หน้ารายการใหม่ สามารถใช้แอตทริบิวต์ type เพื่อกำหนดสัญลักษณ์หน้ารายการได้
การกำหนดเครื่องหมายหน้ารายการ
เราสามารถกำหนดสัญลักษณ์เครื่องหมายหน้ารายการด้วยใช้แอตทริบิวต์ ระบุไว้ในแท็ก ol หรือ li ได้ดังนี้
ตัวอย่างการใช้งาน
<body>
<h2><p align="center">คำศัพท์ที่ควรรู้เกี่ยวกับการสร้างเว็บเพจ</p></h2>
<ul type="circle">
<li>เว็บเพจ</li>
<li>โฮมเพจ</li>
<li>เว็บไซต์</li>
<li>บราวเซอร์</li>
</ul>
<hr>
<h2><p align="center">คำศัพท์ที่ควรรู้เกี่ยวกับการสร้างเว็บเพจ</p></h2>
<ul>
<li type="circle">เว็บเพจ</li>
<li>โฮมเพจ</li>
<li type="square">เว็บไซต์</li>
<li>บราวเซอร์</li>
</ul>
</body> <ul type="circle">
<li>เว็บเพจ</li>
<li>โฮมเพจ</li>
<li>เว็บไซต์</li>
<li>บราวเซอร์</li>
</ul>
<hr>
<h2><p align="center">คำศัพท์ที่ควรรู้เกี่ยวกับการสร้างเว็บเพจ</p></h2>
<ul>
<li type="circle">เว็บเพจ</li>
<li>โฮมเพจ</li>
<li type="square">เว็บไซต์</li>
<li>บราวเซอร์</li>
</ul>
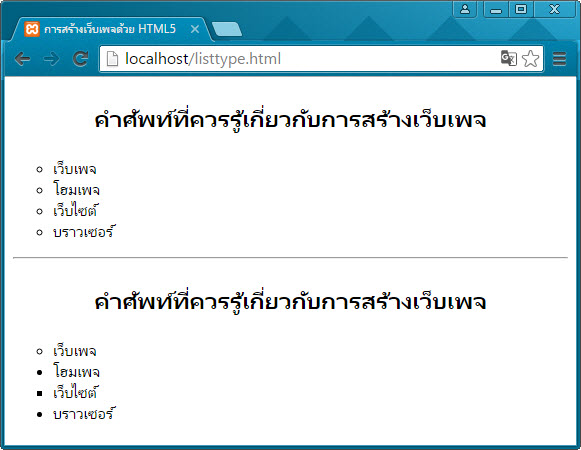
การแสดงผล

จากตัวอย่างจะเห็นได้ว่าถ้าเราต้องการกำหนดสัญลักษณ์ทั้งหมดของลิสต์เป็นรูปแบบเดียวกัน เราก็จะกำหนดไว้ที่แท็ก ul แต่หากเราต้องการกำหนดให้มีหลายรูปแบบในลิสต์รายการ เราก็จะกำหนดไว้ที li ซึ่งสามารถกำหนดได้หลายรูปแบบ
วีดีโอ
