การสร้างลิสต์แบบมีลำดับ (Ordered List)
ลิสต์แบบมีลำดับ จะเป็นการนำเสนอข้อมูลรายการแบบมีตัวเลข ตัวอักษร ซึ่งลิสต์แบบนี้นำมาใช้เพื่อบอกให้ทราบลำดับของข้อมูลที่นำเสนอ
คำสั่ง (Tag)
Tag
| ชื่อแท็ก | ol และ li |
| ตำแหน่งแท็ก | ol (Ordered List) อยู่ภายในแท็ก <body>...</body> li (List Item) อยู่ภายในแท็ก <ol>...</ol> |
| รูปแบบการใช้แท็ก | <ol> <li>ข้อมูลในลิสต์</li> <li>ข้อมูลในลิสต์</li> </ol> |
| แอตทริบิวต์ | type อยู่ในแท็กเปิด <ol type="สัญลักษณ์ของเครื่องหมาย"> <li type="สัญลักษณ์ของเครื่องหมาย"> |
| ค่า value |
type="A" แสดงเป็นตัวอักษรตัวพิมพ์ใหญ่ คือ A, B, C, ... type='a" แสดงเป็นตัวอักษรพิมพ์เล็ก คือ a, b, c, ... type="I" (ไอใหญ่) แสดงตัวเลขโรมันตัวพิมพ์ใหญ่ คือ I, II, III, ... type="i" แสดงตัวเลขโรมันตัวพิมพ์เล็ก คือ i, ii, iii, ... type="1" แสดงเป็นตัวเลข คือ 1, 2, 3, ... (ค่าปกติ) |
ตัวอย่างการใช้งาน
<body>
<h2><p align="center">จุดเด่นของ HTML5</p></h2>
<ol>
<li>Semantic Markup: โค้ดเป็นระเบียบทำให้ Search Engine เก็บข้อมูลได้ง่าย</li>
<li>Form Enhancement: เพิ่มประสิทธิภาพของฟอร์ม</li>
<li>เสียง / วีดิโอ: หลายคนอาจเคยได้ยินเรื่องที่ว่า HTML5 Video จะมาแทน Flash Video</li>
<li>Canvas: เอาไว้วาดรูป ตกแต่งรูป </li>
<li>Drag and Drop: ลากของมาวาง </li>
<li>ContentEditable: สามารถคลิกบนข้อความในเว็บเพื่อแก้ไขได้จากตรงนั้นเลย </li>
<li>Persistent Data Storage: การเก็บข้อมูลบนเครื่องผู้ใช้ </li>
<ol>
</body>
<ol>
<li>Semantic Markup: โค้ดเป็นระเบียบทำให้ Search Engine เก็บข้อมูลได้ง่าย</li>
<li>Form Enhancement: เพิ่มประสิทธิภาพของฟอร์ม</li>
<li>เสียง / วีดิโอ: หลายคนอาจเคยได้ยินเรื่องที่ว่า HTML5 Video จะมาแทน Flash Video</li>
<li>Canvas: เอาไว้วาดรูป ตกแต่งรูป </li>
<li>Drag and Drop: ลากของมาวาง </li>
<li>ContentEditable: สามารถคลิกบนข้อความในเว็บเพื่อแก้ไขได้จากตรงนั้นเลย </li>
<li>Persistent Data Storage: การเก็บข้อมูลบนเครื่องผู้ใช้ </li>
<ol>
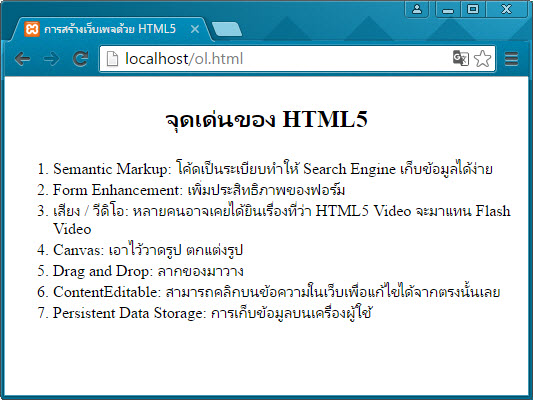
การแสดงผล

การสร้างลิสต์รายการแบบมีลำดับ ถ้าเราไม่ได้กำหนดชนิดของลำดับ ค่าเริ่มต้นของลิสต์รายการจะเป็นลำดับตัวเลข แต่หากเราต้องการให้เป็นในรูปแบบอื่น ๆ เราต้องกำหนดเอง
วีดีโอ
การกำหนดชนิดของลิสต์รายการแบบมีลำดับ
เราสามารถกำหนดชนิดของลิสต์รายการด้วยใช้แอตทริบิวต์ ระบุไว้ในแท็ก ol หรือ li ได้ดังนี้
ตัวอย่างการใช้งาน
<body>
<h2><p align="center">ลิสต์รายการแบบ Type A</p></h2>
<ol type="A">
<li>เว็บเพจ</li>
<li>โฮมเพจ</li>
<li>เว็บไซต์</li>
<li>บราวเซอร์</li>
</ol>
<hr>
<h2><p align="center">ลิสต์รายการแบบ Type I</p></h2>
<ol type="I">
<li>เว็บเพจ</li>
<li>โฮมเพจ</li>
<li>เว็บไซต์</li>
<li>บราวเซอร์</li>
</ol>
</body> <ol type="A">
<li>เว็บเพจ</li>
<li>โฮมเพจ</li>
<li>เว็บไซต์</li>
<li>บราวเซอร์</li>
</ol>
<hr>
<h2><p align="center">ลิสต์รายการแบบ Type I</p></h2>
<ol type="I">
<li>เว็บเพจ</li>
<li>โฮมเพจ</li>
<li>เว็บไซต์</li>
<li>บราวเซอร์</li>
</ol>
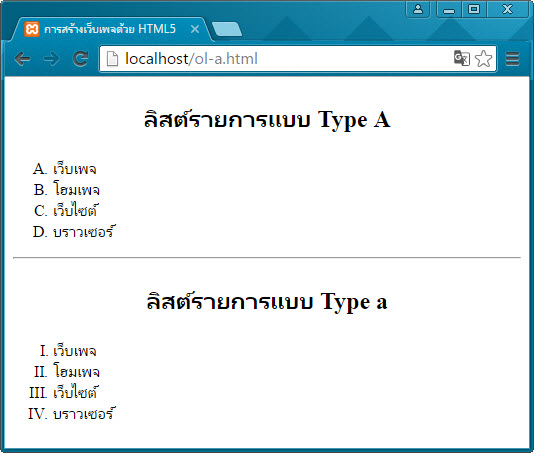
การแสดงผล

จากตัวอย่างเป็นการกำหนดชนิดของลิสต์รายการที่เป็นชนิืดเดียวกัน ที่แท็ก ol ก็จะแสดงลิสต์รายการตามลำดับของแต่ละชนิด ดังตัวอย่าง
วีดีโอ
