การกำหนดหัวเรื่อง Heading
สำหรับเว็บเพจที่มีเนื้อหาหลาย ๆ หัวเรื่องด้วยกัน การกำหนดหัวเรื่องเพื่อแยกแยะหัวเรือ่งหลัก หัวเรื่องรอง ย่อมเป้นสิ่งจำเป็น สำหรั้บแท๊กที่นำมใช้เพื่อกำหนดขนาดของหัวเรื่องก็คือ <hn> โดยเครื่อง n ระดับของหัวเรื่อง ซึ่งสามารถมีได้ 1-6 ระดับ
Tag
| ชื่อแท็ก | hn (n ,มีค่าตั้งแต่ 1 ถึง 6) |
| ตำแหน่งแท็ก | อยู่ภายในแท็ก <body>...</body> |
| รูปแบบการใช้แท็ก | <h1> ข้อความหัวเรื่อง </h1> |
ตัวอย่างการใช้งาน
<body >
<h1>หัวเรื่อง 1 </h1>
<h2>หัวเรื่อง 2 </h2>
<h3>หัวเรื่อง 3 </h3>
<h4>หัวเรื่อง 4 </h4>
<h5>หัวเรื่อง 5 </h5>
<h6>หัวเรื่อง 6 </h6>
</body>
<h2>หัวเรื่อง 2 </h2>
<h3>หัวเรื่อง 3 </h3>
<h4>หัวเรื่อง 4 </h4>
<h5>หัวเรื่อง 5 </h5>
<h6>หัวเรื่อง 6 </h6>
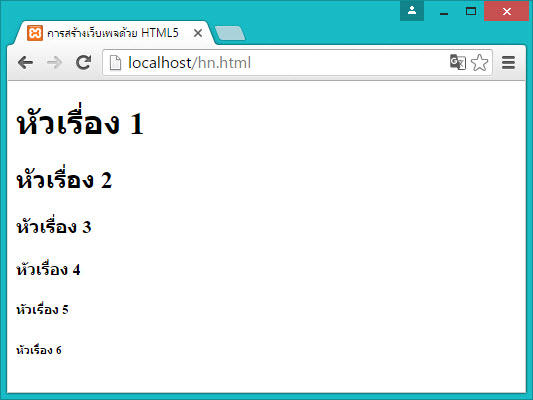
การแสดงผล

จากการแสดงผลบนบราวเซอร์ จะเห็นว่า h1 จะมีขนาดใหญ่สุด และ h6 จะมีขนาดเล็กสุด คำสั่งนี้จะทำให้ข้อความหนาขึ้นและตัดคำขึ้นบรรทัดใหม่อัตโนมัติ
วีดีโอ
