การสร้างเส้นคั้น Horizontal Line
ในการจัดรูปแบบเอกสาร นั้น เรายังสามารถนำเส้นมาช่วยตกแต่งเอกสารได้โยกำหนดให้เป็นเส้นคั่นในหน้าเอกสาร HTML เส้นที่จะใช้คือ เส้นขีดคั่นแนวนอน (Horizontal rule) ซึ่งอาจใช้เป็นเส้นแบ่งเนื้อหาระหว่างบท หรือเป็นเส้นขีดคั่นเพื่อความสวยงามและเป็นระเบียบของเนื้อหา ได้ คำสั่งที่ใช้กำหนดเส้นคั่น จะเป็นคำสั่งที่ไม่ต้องมีคำสั่งปิด (Single Tag) คือคำสั่ง<hr> โดยคำสั่ง <hr> จะมีคุณสมบัติของคำสั่ง (Attribute) หลายตัว
คำสั่ง (Tag)
Tag
| ชื่อแท็ก | hr | ||||||||||
| ตำแหน่งแท็ก | อยู่ภายในแท็ก <body>...</body> | ||||||||||
| รูปแบบการใช้แท็ก | <hr> | ||||||||||
| แอตทริบิวต์ |
|
ตัวอย่างการใช้งาน
<body >
<p>เว็บเพจ คือ เอกสารที่ใช้ในการเผยแพร่ข้อมูล ซึ่งประกอบด้วยข้อมูลแบบสื่อประสม เช่น ข้อความ,ภาพ,ภาพเคลื่อนไหว,เสียง เป็นต้น โดยการนำเสนอผ่านทางระบบเครือข่ายอินเทอร์เน็ต ซึ่งมีความแตกต่างกันไปตามวัตถุประสงค์การใช้งาน</p>
<hr width="80%" size="3" align="center" color="#ff0088" noshade>
<p>กลุ่มของเว็บเพจหลาย ๆ หน้า โดยมีโฮมเพจเป็นเว็บเพจหน้าแรก ที่มีความสวยงาม เพื่อดึงดูดความสนใจของผู้เข้าชมเว็บไซต์ และเว็บไซต์หมายถึง แหล่งข่าวสาร ข้อมูลของบุคคล องค์กร หรือหน่วยงานต่างๆ บนระบบอินเทอร์เน็ต<p>
<hr width="100%" size="3" align="center" color="green" noshade>
</body>
<hr width="80%" size="3" align="center" color="#ff0088" noshade>
<p>กลุ่มของเว็บเพจหลาย ๆ หน้า โดยมีโฮมเพจเป็นเว็บเพจหน้าแรก ที่มีความสวยงาม เพื่อดึงดูดความสนใจของผู้เข้าชมเว็บไซต์ และเว็บไซต์หมายถึง แหล่งข่าวสาร ข้อมูลของบุคคล องค์กร หรือหน่วยงานต่างๆ บนระบบอินเทอร์เน็ต<p>
<hr width="100%" size="3" align="center" color="green" noshade>
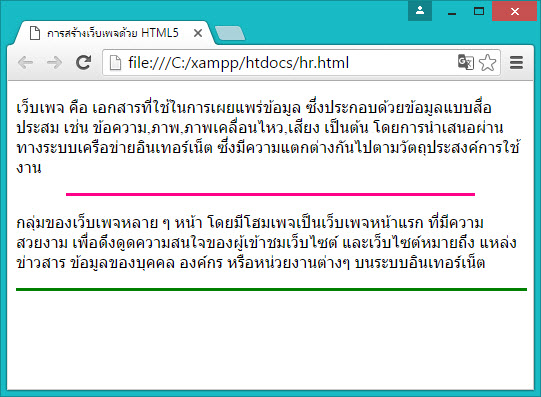
การแสดงผล

จากการแสดงผลบนบราวเซอร์ การใช้คำสั่งหรือแท็ก hr ก็จะมีความสะดวกในการแบ่งเนื้อหาได้อย่างชัดเจน และยังสามารถกำหนดคุณสมบัติของเส้นได้ โดยจะเพิ่มเข้าไปในแท็ก <hr> ดังตัวอย่างการใช้งาน ไม่ว่าจะเป็นความกว้างของเส้น ขนาด สี และตำแหน่งของเส้นคั้นได้ ในการประยุกต์ใช้อาจจะต้องกำหนดคุณสัมบัติให้เข้ากับเนื้อหาเพื่อให้เกิดความเหมาะสม
วีดีโอ
