การตัดคำขึ้นบรรทัดใหม่ Line Break
การตัดบรรทัดใหม่นั้นปรกติ web browser จะทำการตัดให้อยู่แล้ว แต่การตัดคำของ web browser จะตัดเมื่อแสดงผลไม่ได้ แต่ถ้าเราใส่คำสั้ง <br> เข้าไป web browser จะตัดให้ทันที ซึ่งคุณอาจจำเป็นที่จะต้องตัดคำเป็นบรรทัดสั้นๆ
Tag
| ชื่อแท็ก | br |
| ตำแหน่งแท็ก | อยู่ภายในแท็ก <body>...</body> |
| รูปแบบการใช้แท็ก | <br>ข้อความที่ต้องการขึ้นบรรทัดใหม่ |
ตัวอย่างการใช้งาน
<body >
ข้อดีของ HTML5
<br>1. เว็บไซต์ที่สร้างจากภาษา HTML5 สามารถแสดงผลได้กับทุก web browser
<br>2. HTML5 จะช่วยลดการใช้พวกปลั๊กอินพิเศษอย่างพวก Adobe Flash
<br>3. มีการจัดการข้อผิดพลาดที่ดีขึ้น
<br>4. สคริปต์ใหม่ ที่จะมาแทนที่สคริปต์เดิม (เขียนโค้ดสั้นลง)
<br>5. HTML5 มีความเป็นอิสระสูง (คล้ายๆ XML )
<br>6. HTML5 ทำงานควบคู่กับ CSS3 ได้ดี
</body>
<br>1. เว็บไซต์ที่สร้างจากภาษา HTML5 สามารถแสดงผลได้กับทุก web browser
<br>2. HTML5 จะช่วยลดการใช้พวกปลั๊กอินพิเศษอย่างพวก Adobe Flash
<br>3. มีการจัดการข้อผิดพลาดที่ดีขึ้น
<br>4. สคริปต์ใหม่ ที่จะมาแทนที่สคริปต์เดิม (เขียนโค้ดสั้นลง)
<br>5. HTML5 มีความเป็นอิสระสูง (คล้ายๆ XML )
<br>6. HTML5 ทำงานควบคู่กับ CSS3 ได้ดี
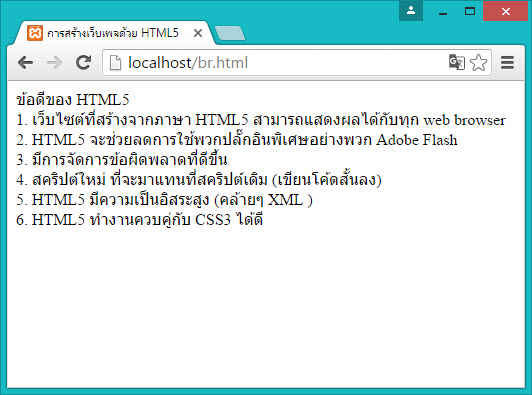
การแสดงผล

จากการแสดงผลบนบราวเซอร์ จะเห็นได้ว่าข้อความที่อยู่หลังแท็ก <br> จะตัดขึ้นบรรทัดใหม่ ซึ่งจะช่วยให้เราสามารถจัดการกับข้อความได้ เพราะบางครั้งการให้ตัดข้อความโดยอัตโนมัติ อาจจะตัดคำผิดพลาดได้
วีดีโอ
