การแทรกช่องว่าง Blank Space
ในการจัดการข้อความหรือเนื้อหาบนเว็บเพจ บางครั้งเราจำเป็นต้องมีการเว้นวรรค แท็กคำสั่ง (Non Breaking Space) เป็นคำสั่งช่วยให้เว้นวรรคระหว่างข้อความ เพราะปกติบราวเซอร์ จะแสดงช่องว่างจากการเคาะ Space Bar เพียงช่องเดียว แม้นว่าผู้สร้างจะเคาะไปหลายครั้งก็ตาม นี้เป็นหนึ่งใน จำนวนรหัส ใช้แทนอักษรพิเศษ ในภาษา HTML
Tag
| ชื่อแท็ก | |
| ตำแหน่งแท็ก | อยู่ภายในแท็ก <body>...</body> |
| รูปแบบการใช้แท็ก | ข้อความ |
ตัวอย่างการใช้งาน
<body >
เว็บเพจ คือ เอกสารที่ใช้ในการเผยแพร่ข้อมูล ซึ่งประกอบด้วยข้อมูลแบบสื่อประสม เช่น ข้อความ,ภาพ,ภาพเคลื่อนไหว,เสียง เป็นต้น โดยการนำเสนอผ่านทางระบบเครือข่ายอินเทอร์เน็ต ซึ่งมีความแตกต่างกันไปตามวัตถุประสงค์การใช้งาน
<p> ปัจจุบันเป็นยุคของข้อมูลข่าวสารที่เรามักได้ยินคำว่ายุค IT หรือ เทคโนโลยีสารสนเทศ มีการพัฒนาระบบสื่อสารทำให้ สารสนเทศ ต่าง ๆ ส่งผ่านถึงกันได้สะดวกขึ้น มีการนำระบบเทคโนโลยี สารสนเทศและ การสื่อสาร Information and Communication Technology (ICT ) เข้ามาใช้ในชีวิต ประจำวันมากขึ้น เว็บเพจ สามารถเผยแพร่ข้อมูลในรูปแบบต่าง ๆ</p>
</body>
<p> ปัจจุบันเป็นยุคของข้อมูลข่าวสารที่เรามักได้ยินคำว่ายุค IT หรือ เทคโนโลยีสารสนเทศ มีการพัฒนาระบบสื่อสารทำให้ สารสนเทศ ต่าง ๆ ส่งผ่านถึงกันได้สะดวกขึ้น มีการนำระบบเทคโนโลยี สารสนเทศและ การสื่อสาร Information and Communication Technology (ICT ) เข้ามาใช้ในชีวิต ประจำวันมากขึ้น เว็บเพจ สามารถเผยแพร่ข้อมูลในรูปแบบต่าง ๆ</p>
การแสดงผล

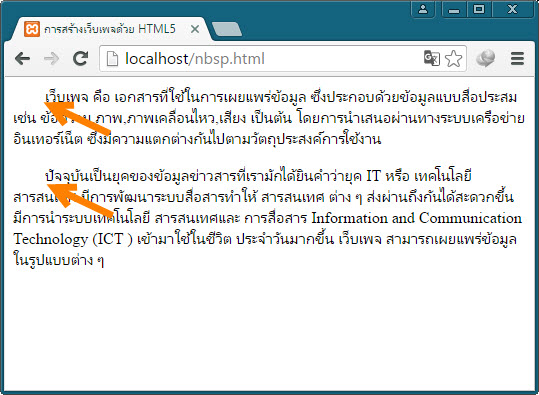
จากการแสดงผลบนบราวเซอร์ จะเห็นได้ว่าบรรรทัดแรกของแต่ละย่อหน้าจะมีการเว้นวรรคเข้าไป ก็จะทำให้การจัดวางเนื้อหาที่น่าสนใจมากขึ้น ซึ่งแท็ก ตัวชุดจะเว้นวรรค 1 ช่องว่างตัวอักษร
วีดีโอ
