การกำหนดสีตัวอักษร
การกำหนดสีตัวอักษรก็เป็นอีกขึ้นตอนในการจัดการข้อความในเว็บเพจ ที่จะทำให้เว็บเพจของเรามีความหน้าสนใจ ซึ่งในการกำหนดสีตัวอักษร ใน HTML4 จะใช้แท็ก <font > ในการกำหนดสี แต่สำหรับ HTML5 ได้ยกเลิกคำสั่งหรือแท็ก <font> ไปแล้ว ในการกำหนดสีหรือคุณสมบัติต่างจะใช้การกำหนด style sheet หรือที่เรียกกันทั่วไปว่า css การกำหนดสีหรือคุณสมบัติต่าง ๆ ของข้อความ จะใช้ แท็ก span ในการจัดทั้งหมด
คำสั่ง (Tag)
Tag
| ชื่อแท็ก | span |
| ตำแหน่งแท็ก | อยู่ภายในแท็ก <body>...</body> |
| รูปแบบการใช้แท็ก | <span>ข้อความ</span> |
| แอตทริบิวต์ | style="ค่าที่กำหด " กำหนดคุณสมบัติต่างของข้อความ |
| คุณสมบัติ (properties) | color คุณสมบัติกำหนดสี |
| ค่า (value) | red,green,#FFFF00 ชื่อสีหรือรหัสี |
ตัวอย่างการใช้งาน
<body bgcolor="fffae5">
<p><span style="color:red">กำหนดสีตัวอักษรสีแดง</span></p>
<p><span style="color:green">กำหนดสีตัวอักษรสีเขียว</span></p>
<p><span style="color:#C60CC4">กำหนดสีตัวอักษรสีม่วง</span></p>
<p><span style="color:#0000FF">กำหนดสีตัวอักษรสีน้ำเงิน</span></p>
</body>
<p><span style="color:green">กำหนดสีตัวอักษรสีเขียว</span></p>
<p><span style="color:#C60CC4">กำหนดสีตัวอักษรสีม่วง</span></p>
<p><span style="color:#0000FF">กำหนดสีตัวอักษรสีน้ำเงิน</span></p>
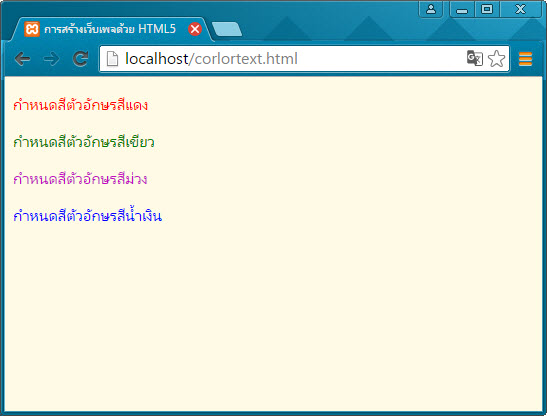
การแสดงผล

จากการแสดงผลบนบราวเซอร์ สีตัวอักษรก็จะเปลี่ยนไปตามค่าที่ำกำหนด แต่ถ้าเราไม่กำหนดสีให้ตัวอักษร จะมีค่าเริ่มต้นของสีตัวอักษรเป็นสีดำ
วีดีโอ
