การกำหนดขนาดตัวอักษร
การจัดรูปแบบตัวอักษรหรือข้อความ ในเว็บเพจด้วยภาษา HTML นั้น เราสามารถกำหนดขนาดของตัวอักษรตามความต้องการและเหมาะสมกับแต่ละลักษณะของเว็บเพจ และการกำหนดขนาดของตัวอักษร ข้อความสามารถกำหนดได้หลายขนาด ซึ่งในการกำหนดขนาดตัวอักษร ก็จะใช้คำสั่งในลักษณะเดียวกันกับการกำหนดสีตัวอักษร โดยการกำหนด style เนื่องจากการสร้างเว็บเพจด้วย HTML5 จะใช้งานร่วมกัน CSS3 จะทำให้ความสามารถสูงขึ้น
คำสั่ง (Tag)
Tag
| ชื่อแท็ก | span |
| ตำแหน่งแท็ก | อยู่ภายในแท็ก <body>...</body> |
| รูปแบบการใช้แท็ก | <span>ข้อความ</span> |
| แอตทริบิวต์ | style="คุณสมบัติ " กำหนดคุณสมบัติต่างของข้อความ |
| คุณสมบัติ (properties) | font-size: คุณสมบัติกำหนดขนาดตัวอักษร |
| ค่า (value) | n px n คือ ตัวเลข และมีหน่วยเป็น Pixel |
ตัวอย่างการใช้งาน
<body bgcolor="fffae5">
<p><span style="font-size:10px">กำหนดสีตัวอักษรสีแดง</span></p>
<p><span style="font-size:12px">กำหนดสีตัวอักษรสีเขียว</span></p>
<p><span style="font-size:14px">กำหนดสีตัวอักษรสีม่วง</span></p>
<p><span style="font-size:16px">กำหนดสีตัวอักษรสีน้ำเงิน</span></p>
<p><span style="font-size:18px">กำหนดสีตัวอักษรสีน้ำเงิน</span></p>
<p><span style="font-size:20px">กำหนดสีตัวอักษรสีน้ำเงิน</span></p>
</body>
<p><span style="font-size:12px">กำหนดสีตัวอักษรสีเขียว</span></p>
<p><span style="font-size:14px">กำหนดสีตัวอักษรสีม่วง</span></p>
<p><span style="font-size:16px">กำหนดสีตัวอักษรสีน้ำเงิน</span></p>
<p><span style="font-size:18px">กำหนดสีตัวอักษรสีน้ำเงิน</span></p>
<p><span style="font-size:20px">กำหนดสีตัวอักษรสีน้ำเงิน</span></p>
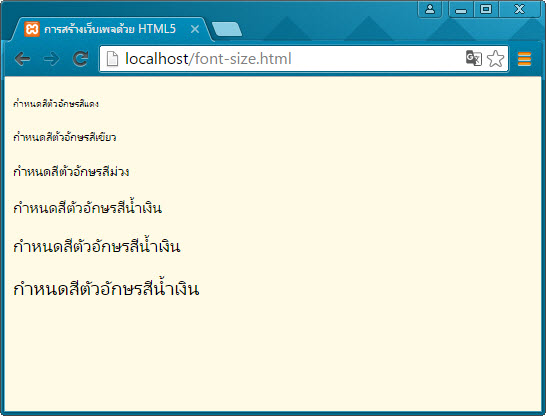
การแสดงผล

จากการแสดงผลบนบราวเซอร์ ขนาดตัวอักษรจะเรียงตาำมลำดับ ตามค่าตัวเลขที่กำหนด สามารถกำหนดตัวเลขได้หลายขนาด ซึ่งใน HTML 4 จะใ้ช้แท็ก <font size="n"> กำหนดขนาดตัวอักษรได้ 1-7 เท่านั้น
Tip
เราสามารถกำหนดขนาดของตัวอักษ กำหนดสีตัวอักษรพร้อมๆกันได้ หรือสามารถกำหนดคุณสมบัติอื่น ๆ ได้ โดยกำหนดดังนี้ <span style="fon-size:15px; font-color:red"> ตัวอักษร
วีดีโอ
