การจัดรูปภาพร่วมกับข้อความ
การแทรกภาพในเว็บเพจนั้นเป็นขั้นตอนแรก ในการนำภาพมาประกอบเข้ากับเว็บเพจเพื่อให้น่าสนใจ ในหัวข้อนี้จะเป็นการจัดตำแหน่งของรูปภาพ ร่วมกับข้อความเพื่อให้เนื้อหานั้นมีความน่าสนใจมากยิ่งขึ้น ด้วยการใช้แอททริบิวท์ align
Attribute
| ชื่อแอททริบิวท์ | align | ||||||||||||
| ตำแหน่งแท็ก | <img > |
||||||||||||
| รูปแบบการใช้แท็ก | <img src="url" align="ตำแหน่ง"> | ||||||||||||
| value |
|
||||||||||||
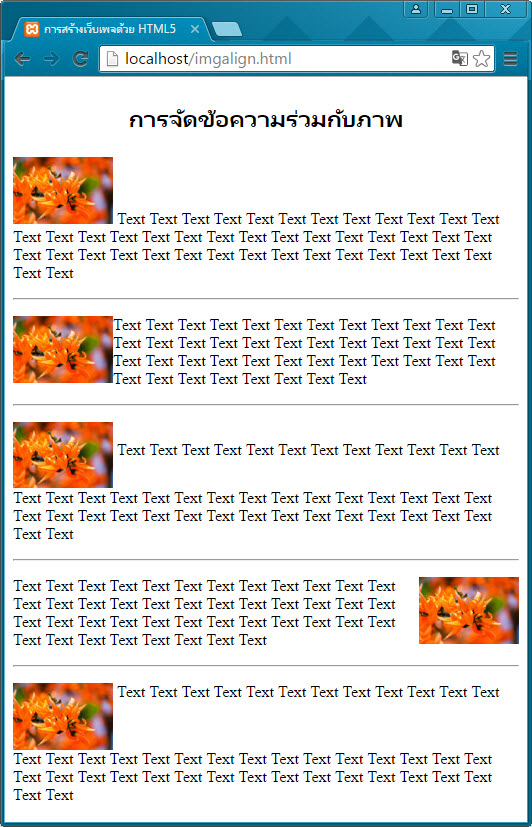
ตัวอย่างการใช้งาน
<body>
<h2><p align="center">การจัดข้อความร่วมกับภาพ</p></h2>
<p>
<img src="pic.jpg" width="100" align="bottom"> Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text
</p>
<hr>
<p>
<img src="pic.jpg" width="100" align="left"> Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text
</p>
<hr>
<p>
<img src="pic.jpg" width="100" align="middle"> Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text
</p>
<hr>
<p>
<img src="pic.jpg" width="100" align="right"> Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text
</p>
<hr>
<p>
<img src="pic.jpg" width="100" align="top"> Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text
</p>
</body>
<p>
<img src="pic.jpg" width="100" align="bottom"> Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text
</p>
<hr>
<p>
<img src="pic.jpg" width="100" align="left"> Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text
</p>
<hr>
<p>
<img src="pic.jpg" width="100" align="middle"> Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text
</p>
<hr>
<p>
<img src="pic.jpg" width="100" align="right"> Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text
</p>
<hr>
<p>
<img src="pic.jpg" width="100" align="top"> Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text
</p>
การแสดงผล

วีดีโอ
จากตัวอย่างจะเห็นได้ว่ารูปภาพกับข้อความก็จะอยู่ตามตำแหน่งที่กำหนด แต่บางครั้งข้อความกับรูปภาพอยู่ชิดกันมาเกินไป
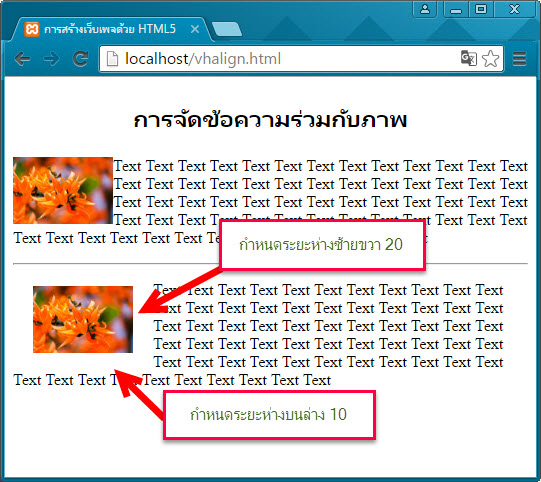
การกำหนดระยะห่างระหว่างรูปภาพกับข้อความ
จากหัวข้อที่แล้วเป็นการกำหนดตำแหน่งกับข้อความให้อยู่ร่วมกัน ในหัวข้อนี้จะเป็นการกำหนดระยะหว่างของรูปภาพกับข้อความ ด้วยการใช้แอททริบิวท์ vspace และ hspace
Attribute
| ชื่อแอททริบิวท์ | vspace , hspan |
| ตำแหน่งแท็ก | <img > |
| รูปแบบการใช้แท็ก | <img src="url" valign="ระยะห่างบนล่าง" halign="ระยะห่างซ้ายขวา"> |
| value | ระยะห่างกำหนดเป็นพิกเซล |
ตัวอย่างการใช้งาน
<body>
<h2><p align="center">การจัดข้อความร่วมกับภาพ</p></h2>
<p>
<img src="pic.jpg" width="100" align="left"> Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text
</p>
<hr>
<p>
<img src="pic.jpg" width="100" align="left" hspace="20" vspace="10"> Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text
</p>
</body>
<p>
<img src="pic.jpg" width="100" align="left"> Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text
</p>
<hr>
<p>
<img src="pic.jpg" width="100" align="left" hspace="20" vspace="10"> Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text
</p>
การแสดงผล

วีดีโอ
