การแบ่งส่วนตาราง
ในการแสดงผลข้อมูลในตาราง ส่วนใหญ่คือส่วนของข้อมูลและส่วนหัวที่จะแสดงความหมายของข้อมูล ซึ่งส่วนหัวจะต้องอยู่ด้านบนของตารางที่ใช้แท็ก th ซึ่งได้เรียนรูปไปในหัวข้อที่ผ่านมา
แต่เราสามารถแบ่งส่วนตารางออกเป็น 3 ส่วน ได้ดังนี้
แท็ก tbody (Table Body) ส่วนข้อมูลในตาราง
แท็ก tfoot (Table Footer) ส่วนสรุปรวมข้อมูลในตาราง
โดยทั้งสามส่วนเราไม่ต้องเรียงลำดับกันก็ได้ แต่ตอนแสดงผลบราวเซอร์จะเรียงลำดับการแสดงผลตามแท็กthead,tbodyและtfoot เช่น อาจวางแท็ก tfoot มาก่อนแท็ก tbody แต่เมื่อแสดงผลแท็ก tbody ก็ถูกแสดงก่อนแท็ก tfoot เหมือนเดิม
| ชื่อแท็ก | thead, tbody และ tfoot |
| ตำแหน่งแท็ก | อยู่ภายในแท็ก<table>...</table> |
| รูปแบบการใช้แท็ก | <thead><tr><td>...</td></tr></thead> <tbody><tr><td>...</td></tr></tbody> <tfoot><tr><td>...</td></tr></tfoot> |
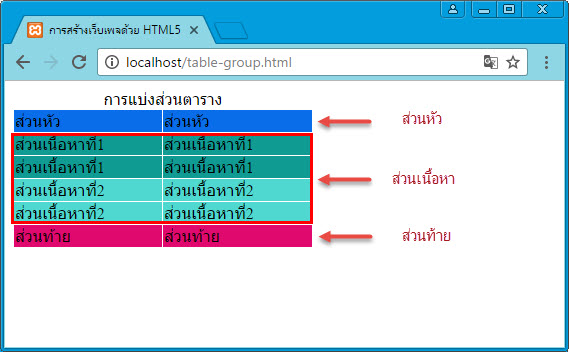
<table align="left" cellspacing="1" width="300">
<caption>การแบ่งส่วนตาราง</caption>
<tfoot bgcolor="#e0096e">
<tr> <td>ส่วนท้าย</td> <td>ส่วนท้าย</td> </tr>
</tfoot>
<thead bgcolor="#096de9">
<tr> <td>ส่วนหัว</td> <td>ส่วนหัว</td></tr>
</thead>
<tbody bgcolor="#109b93">
<tr> <td>ส่วนเนื้อหาที่1</td> <td>ส่วนเนื้อหาที่1</td></tr>
<tr> <td>ส่วนเนื้อหาที่1</td> <td>ส่วนเนื้อหาที่1</td></tr>
</tbody>
<tbody bgcolor="#4fd8d0">
<tr> <td>ส่วนเนื้อหาที่2</td> <td>ส่วนเนื้อหาที่2</td></tr>
<tr> <td>ส่วนเนื้อหาที่2</td> <td>ส่วนเนื้อหาที่2</td></tr>
</tbody>
</table>

การแบ่งตารางเป็นส่วนๆ ทำให้เราสามารถตกแต่งตารางได้ง่ายๆ โดยเราสามารถกำหนดรูปแบบ ขนาดตัวอักษร สีพื้นหลังเพียงครั้งเดียว ก็จะทำให้ข้อมูลที่อยู่ในส่วนนั้นทั้งหมด รับรูปแบบที่เราตกแต่งไว้ไปใช้ อีกทั้งยังสะดวกในการแก้ไขโค้ด HTML ในภายหลัง เพราะเราสามารถสังเกตได้ว่าค่าที่ผิดในตารางจัดเก็บอยู่ในส่วนใด ซึ่งจะช่วยย่นเวลาในการค้นหาส่วนที่ต้องการแก้ไขได้ในกรณีที่ตารางมีขนาดใหญ่มากๆ
