การใส่ข้อความกำกับตาราง
การใส่ข้อความกำกับให้กับตาราง จะช่วยให้รู้ว่า ตารางนั้น แสดงข้อมูลเกี่ยวกับอะไร และเราสามารถกำหนดตำแหน่งแสดงข้อความกำกับตารางได้ โดยมีรูปแบบดังนี้ิี้
| ชื่อแท็ก | caption |
| ตำแหน่งแท็ก | อยู่ในแท็กเปิด <table>...</table> |
| รูปแบบการใช้แท็ก | <caption>ข้อความ</caption> |
<table border="1" width="300">
<caption>ข้อความกำกับตาราง</caption>
<tr> <td> </td> <td> </td> <td> </td> </tr>
<tr> <td> </td> <td> </td> <td> </td> </tr>
<tr> <td> </td> <td> </td> <td> </td> </tr>
</table>

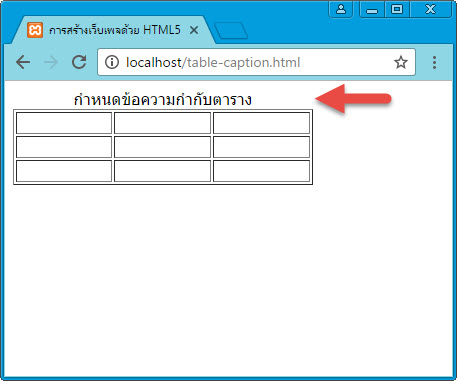
จากตัวอย่างจะเห็นได้ว่าข้อความกำกับตารางจะปรากฏอยู่ด้านบ้านของตารางรางและอยู่กึ่งกลางของตาราง
กำหนดตำแหน่งข้อความกำกับตาราง
ข้อความที่ใช้ในการกำกับหรืออธิบายตารางเราสามารถกำหนดตำแหน่งได้ด้วยแอททริบิวต์ align
| ชื่อแอททริบิวท์ | align |
| ตำแหน่งแท็ก | อยู่ในแท็กเปิด <caption> |
| รูปแบบการใช้แท็ก | <caption alignt="value">... </caption> |
| value | ตำแหน่งของข้อความกำกับ ได้แก่ top (กลางบน), bottom (กลางล่าง), left (ซ้ายบน), right (ขวาบน) |
<caption align="bottom">ข้อความกำกับตาราง</caption>
<tr> <td> </td> <td> </td> <td> </td> </tr>
<tr> <td> </td> <td> </td> <td> </td> </tr>
<tr> <td> </td> <td> </td> <td> </td> </tr>
</table>

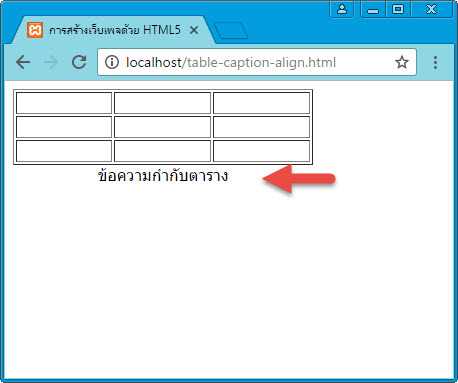
จากตัวอย่างจะเห็นได้ว่าข้อความกำกับตารางจะเปลี่ยนตำแหน่งลงมาอยู่ด้านล่างของตารางตามที่กำหนดใน align
