การปรับความกว้างตาราง
จากตัวอย่างที่ผ่านมา ความกว้างของตารางจะขึ้นอยู่กับข้อมูลแต่ละช่องภายในตารางถ้าข้อมูลมากตารางก็จะขยายขึ้นถ้าข้อมูลน้อยตารางก็จะหดลง อาจทำให้ตารางดูไม่สวยงาม เราสามารถกำหนดขนาดความกว้างของตารางได้เองดังนี้
| ชื่อแท็ก | width |
| ตำแหน่งแท็ก | อยู่ในแท็กเปิด <table> |
| รูปแบบการใช้แท็ก | <table width="value">... </table> |
| value | ค่ากำหนดเป็นตัวเลขมีหน่วยเป็นพิกเซล หรือ % |
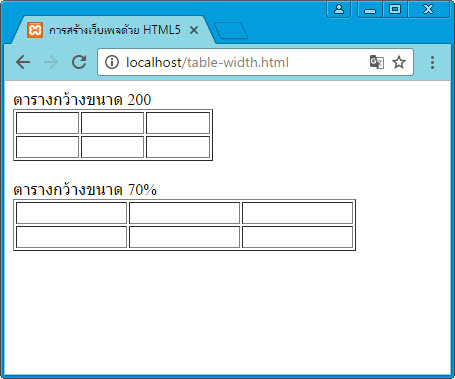
<table border="1" width="200">
<tr><td> </td><td> </td><td> </td></tr>
<tr><td> </td><td> </td><td> </td></tr>
</table>
<br>
ตารางกว้างขนาด 70% <br>
<table border="1"width="70%">
<tr><td> </td><td> </td><td> </td></tr>
<tr><td> </td><td> </td><td> </td></tr>
</table>

จากตัวอย่างการกำหนดขนาดความกว้างของตารางสามารถกำหนดเป็นพิกเซล เช่น widht="200" , widht="200px" การกำหนดเป็นแบบ พิกเซล จะคงที่ไม่มีการขยายหรือลดขนาดตามหน้าจอบราวเซอร์ แต่หากกำหนดเป็น เปอร์เซ็นต์ ก็ได้เช่นกัน widht="80%" การแสดงผลของตารางจะย่อขยายตามขนาดของบราวเซอร์
การปรับความสูงตาราง
เราสามารถกำหนดขนาดความสูงของตารางได้เช่นเดียวกับการกำหนดขนาดความกว้าง ด้วยแอททริบิวท์ height
| ชื่อแอททริบิวท์ | height |
| ตำแหน่งแท็ก | อยู่ในแท็กเปิด <table> |
| รูปแบบการใช้แท็ก | <table height="value">... </table> |
| value | ค่ากำหนดเป็นตัวเลขมีหน่วยเป็นพิกเซล หรือ % |
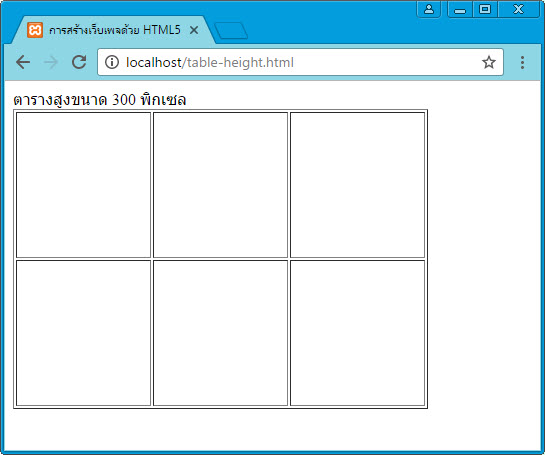
<table border="1" width="200" height="300">
<tr><td> </td><td> </td><td> </td></tr>
<tr><td> </td><td> </td><td> </td></tr>
</table>

การกำหนดความสูงของตารางก็สามารถกำหนดเป็น เพกเซล หรือ เปอร์เซ็นต์ก็ได้ แต่การกำหนดความสูงของตารางไว้แน่นอน เมื่อข้อมูลที่อยู่ในตารางเยอะ ตารางจะขยายความสูงตามข้อมูลโดยอัตโนมัติ ซึ่งจะแตกต่างกับความกว้างจะไม่มีการขยายตามข้อมูล
