การผสานคอลัมน์
การนำเสนอข้อมูลด้วยตารางบ้างครั้งเราจำเป็นต้องการการผสานเซลล์ของตารางเข้าด้วยกันเพื่อออกแบบตารางให้ดูงายและเข้าใจ ในการนำเสนอข้อมูลด้วยตาราง ในหัวข้อนี้จะเป็นการผสานคอลัมน์ด้วยหรือการรวมเซลล์ในแนวนอน แอททริบิวต์ colspan
| ชื่อแอททริบิวท์ | colspan |
| ตำแหน่งแท็ก | อยู่ในแท็กเปิด <td>...</td> |
| รูปแบบการใช้แท็ก | <td colspan="value">... </td> |
| value | จำนวนตัวเลขของเซลล์ เช่น 1, 2, 3 |
<table border="1" width="400">
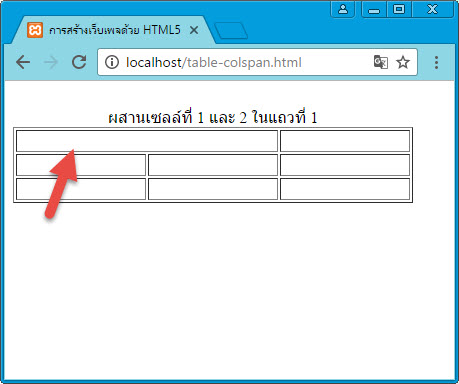
<caption> ผสานเซลล์ที 1 และ 2 ในแถวที่ 1</caption>
<tr> <td colspan="2"> </td> <td> </td> </tr>
<tr> <td> </td> <td> </td> <td> </td> </tr>
<tr> <td> </td> <td> </td> <td> </td> </tr>
</table>

จากตัวอย่างจะเห็นได้ว่าในแถวที่ 1 จะมีจำนวนเซลล์เพียง 2 เซลล์ เนื่องจาก เราใช้คำสั่ง colspan เพื่อรวมเซลล์ที่ 1 และ 2 เข้าด้วยกัน ถ้าสังเกตุจากคำสั่งใน แถวแรกเราจะเห็นแท๊ก <td> มีเพียง 2 แท๊กเท่าันั้น
การผสานแถว
ในหัวข้อนี้เป็นการรวมเซลล์ในแนวตั้งหรือเซลล์ที่อยู่คนละแถวนั้นเอง ซึ่งจะต้องเป็นแถวที่อยุ่ติดกันเท่านั้น โดยใช้แอททริบิวต์ rospan
| ชื่อแอททริบิวท์ | rowspan |
| ตำแหน่งแท็ก | อยู่ในแท็กเปิด <td>...</td> |
| รูปแบบการใช้แท็ก | <td rowspan="value">... </td> |
| value | จำนวนตัวเลขของเซลล์ เช่น 1, 2, 3 |
<table border="1" width="400">
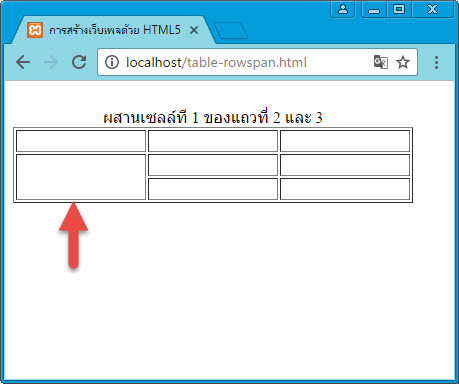
<caption> ผสานเซลล์ที 1 ของแถวที่ 2 และ 3</caption>
<tr> <td> </td> <td> </td> <td> </td> </tr>
<tr> <td rowspan="2"> </td> <td> </td> <td> </td> </tr>
<tr> <td> </td> <td> </td> </tr>
</table>

จากตัวอย่างเซลล์ที่ 1 ของแถวที่ 2 และ 3 รวมกันเป็นเซล์เดียว และในแถวที่ 3 จะมีเพียง 2 เซลล์เท่านั้นเนื่องจากเซลล์ที่ 1 ได้ไปรวมกับเซลล์ที่1 ของแถวที่ 2
