การกำหนดพื้นหลังด้วยสี
สำหลับตารางจะช่วยให้เรานำเสนอข้อมูลที่ดูง่าย และเราสามารถที่จะกำหนดสีพื้นหลังหรือในแต่ละเซลล์ได้เพื่อเพิ่มลูกเล่นให้กับตารางของเรา
| ชื่อแอททริบิวท์ | bgcolor |
| ตำแหน่งแท็ก | อยู่ในแท็กเปิด <table>...</table> |
| รูปแบบการใช้แท็ก | <table bgcolor="value">... </table> |
| value | ชื่อสี หรือ รหัสสี |
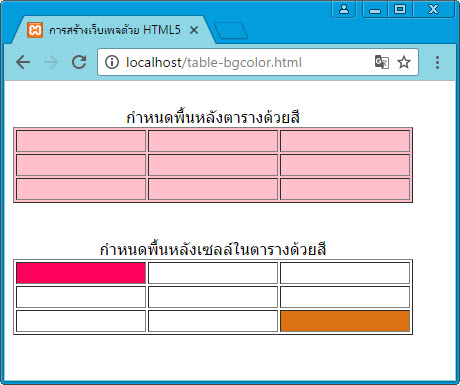
<table border="1" width="400" bgcolor="pink">
<caption>กำหนดพื้นหลังตารางด้วยสี</caption>
<tr> <td> </td> <td> </td> <td> </td> </tr>
<tr> <td> </td> <td> </td> <td> </td> </tr>
<tr> <td> </td> <td> </td> <td> </td> </tr>
</table>
<br><br>
<table border="1" width="400">
<caption>กำหนดพื้นหลังเซลล์ในตารางด้วยสี</caption>
<tr ><td bgcolor="#ff005a"> </td><td> </td><td> </td></tr>
<tr><td> </td> <td> </td><td> </td></tr>
<tr><td> </td><td> </td><td bgcolor="#db7112"> </td></tr>
</table>

จากตัวอย่างจะเห็นได้ว่าในตารางแรกเราจะกำหนดสีพื้นหลังทั้งตารางให้เป็นสีเดียวกัน ด้วยการกำหนดแอททริบิวต์ bgcolor ไว้ที่แท๊ก table แต่สำหรับตารางที่สอง เราสามารถกำหนดสีพื้นหลังของแต่ละเซลล์ในตารางได้ด้วยการกำหนด แอททริบิวต์ bgcolor ไว้ที่แท็ก td ของเซลล์ที่เราต้องการกำหนดสีพื้นหลัง
การกำหนดพื้นหลังด้วยภาพ
การกำหนดพื้นหลังของตาราง นอกจากจะกำหนดด้วยสีแล้วเรายังสามารถที่นำภาพมาเป็นพื้นหลังของตารางได้ ด้วยการกำหนดที่แอททริบิวต์ background ดังนี้
| ชื่อแอททริบิวท์ | background | ||||||
| ตำแหน่งแท็ก | อยู่ในแท็กเปิด <table>...</table> |
||||||
| รูปแบบการใช้แท็ก | <table background="value">...</table> | ||||||
| value |
|
||||||
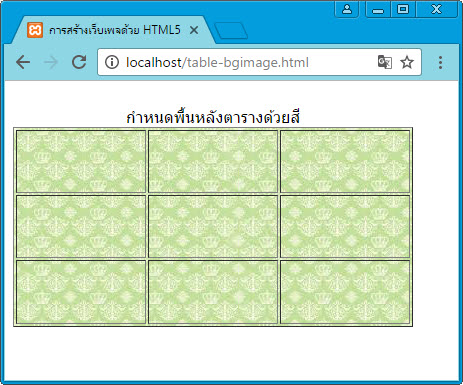
<table border="1" width="400" background="img/bg.jpg">
<caption>กำหนดพื้นหลังตารางด้วยสี</caption>
<tr> <td> </td> <td> </td> <td> </td> </tr>
<tr> <td> </td> <td> </td> <td> </td> </tr>
<tr> <td> </td> <td> </td> <td> </td> </tr>
</table>

จากตัวอย่างตารางจะมีพื้นหลังที่เป็นภาพทั้งหมด หากต้องการกำหนดพื้นหลังในแต่ละเซลล์ก็สามารถทำได้ ด้วยการกำหนดที่ แท็ก <td> ของแต่ละเซลล์
