กำหนดระยะห่างระหว่างช่องภายในตาราง
เราสามาถกำหนดระยะห่างระหว่างช่องภายในตารางได้ด้วยการกำหนดแอทบิวต์ cellspacing
| ชื่อแอททริบิวท์ | cellspacing |
| ตำแหน่งแท็ก | อยู่ในแท็กเปิด <table>...</table> |
| รูปแบบการใช้แท็ก | <table cellspacing="value">... </table> |
| value | ขนาดเป็นพิกเซล (pixels) เช่น 1, 2, 3 |
<table border="1" width="300" cellspacing="5">
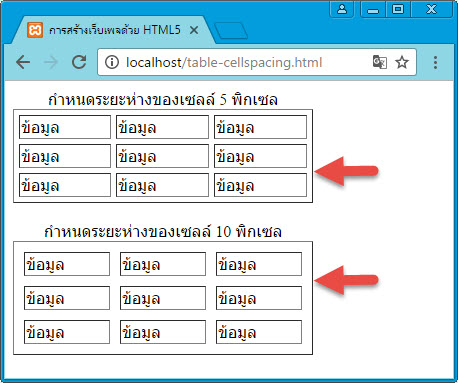
<caption>กำหนดระยะห่างของเซลล์ 5 พิกเซล์</caption>
<tr> <td>ข้อมูล</td> <td>ข้อมูล</td> <td>ข้อมูล</td> </tr>
<tr> <td>ข้อมูล</td> <td>ข้อมูล</td> <td>ข้อมูล</td> </tr>
<tr> <td>ข้อมูล</td> <td>ข้อมูล</td> <td>ข้อมูล</td> </tr>
</table>
<br>
<table border="1" width="300" cellspacing="10">
<caption>กำหนดระยะห่างของเซลล์ 10 พิกเซล</caption>
<tr> <td>ข้อมูล</td> <td>ข้อมูล</td> <td>ข้อมูล</td> </tr>
<tr> <td>ข้อมูล</td> <td>ข้อมูล</td> <td>ข้อมูล</td> </tr>
<tr> <td>ข้อมูล</td> <td>ข้อมูล</td> <td>ข้อมูล</td> </tr>
</table>

จากตัวอย่างจะเห็นได้ว่าระยะห่างระหว่างช่องภายในตารางจะห่างกันตามขนาดที่เรากำหนด
กำหนดระยะระหว่างข้อมูลในเซลล์กับกรอบเซลล์
เราสามารถปรับขนาดของช่องเซลล์ ให้มีที่ว่างเป็นการเว้นระยะระหว่างข้อมูลกับกรอบช่องเซลล์ เพื่อความสวยงาม
| ชื่อแอททริบิวท์ | cellpadding |
| ตำแหน่งแท็ก | อยู่ในแท็กเปิด <table>...</table> |
| รูปแบบการใช้แท็ก | <table padding="value">... </table> |
| value | ขนาดเป็นพิกเซล (pixels) เช่น 1, 2, 3 |
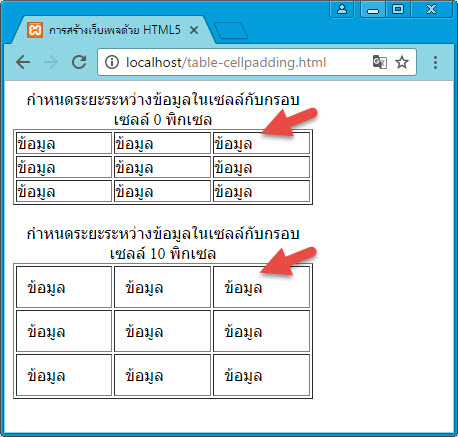
<caption>กำหนดระยะระหว่างข้อมูลในเซลล์กับกรอบเซลล์ 0 พิกเซล</caption>
<tr> <td>ข้อมูล</td> <td>ข้อมูล</td> <td>ข้อมูล</td> </tr>
<tr> <td>ข้อมูล</td> <td>ข้อมูล</td> <td>ข้อมูล</td> </tr>
<tr> <td>ข้อมูล</td> <td>ข้อมูล</td> <td>ข้อมูล</td> </tr>
</table>
<br>
<table border="1" width="300"cellpadding="10">
<caption>กำหนดระยะระหว่างข้อมูลในเซลล์กับกรอบเซลล์ 10 พิกเซล</caption>
<tr> <td>ข้อมูล</td> <td>ข้อมูล</td> <td>ข้อมูล</td> </tr>
<tr> <td>ข้อมูล</td> <td>ข้อมูล</td> <td>ข้อมูล</td> </tr>
<tr> <td>ข้อมูล</td> <td>ข้อมูล</td> <td>ข้อมูล</td> </tr>
</table>

จากตัวอย่างจะเห็นได้ว่าตารางแรกข้อมูลกับกรอบของเซลล์ติดกัน แต่ในตารางที่สองข้อมูลกับกรอบจะมีระยะห่างตามที่เรากำหนด
