การกำหนดความกว้างของคอลัมน์
การนำเสนอข้อมูลด้วยตารางบางครั้งจำเป็นต้องมีกาำรกำหนดความกว้างของคอลัมน์ ในตารางที่มีขนาดแตกกต่างกัน ซึ่งเราสามารถกำหนดความกว้างของคอลัมน์โดยใช้ แอททริบิวต์ width ในแท๊ก <td>..</td> ได้ดังนี้
Attribute
| แอททริบิวท์ | width |
| ตำแหน่งแท็ก | อยู่ในแท็กเปิด <td>...</td> |
| รูปแบบการใช้แท็ก | <td width="value">... </td> |
| value | ค่ากำหนดเป็นตัวเลขมีหน่วยเป็นพิกเซล หรือ % |
ตัวอย่างการใช้งาน
<body>
</body>
<h3>กำหนดความกว้างของคอลัมน์</h3>
<table border="1" width="300">
<tr><td width="200">กว้าง 200</td> <td> </td> <td> </td></tr>
<tr><td> </td><td> </td><td> </td></tr>
<tr><td> </td><td> </td><td> </td></tr>
</table>
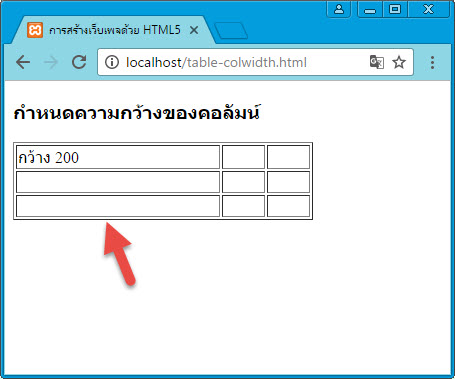
การแสดงผล

จากตัวอย่างการกำหนดขนาดความกว้างของคอลัมน์ที่ 1 จะเห็นได้ว่าจะกำหนดแค่คอลัมน์เดียวในแถวแรก แถวอื่น ๆ ก็ไม่ต้องกำหนดเพราะ เนื่องจากเป็นคอลัมน์เดียวกัน หากเราต้องการกำหนดในแต่ละคอลัมน์อื่น ๆ ก็สามารถกำหนด ในแท๊ก <td> ของแต่คอลัมน์ได้เลย
วีดีโอ
