การกำหนดตำแหน่งของตาราง
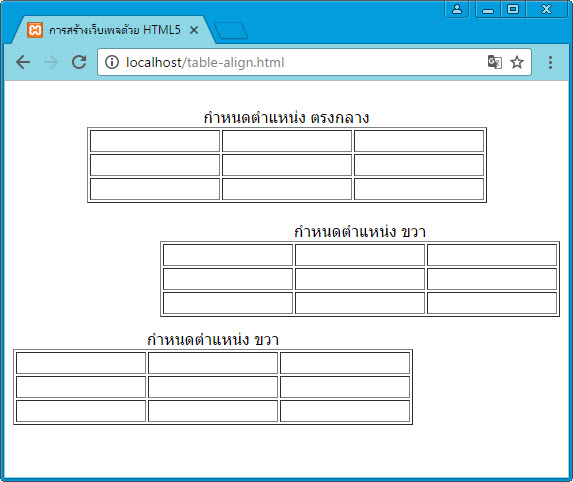
ในการสร้างตารางนั้นเราสามารถกำหนดการจัดวางตำแหน่งของตารางบนหน้าจอ โดยสามารถกำหนดให้อยู่ด้านซ้าย ขาว และ ตรงกลาง
| ชื่อแอททริบิวท์ | align | ||||||
| ตำแหน่งแท็ก | อยู่ในแท็กเปิด <table>...</table> |
||||||
| รูปแบบการใช้แท็ก | <table align="value">... </table> | ||||||
| value |
|
<table border="1" width="400" align="center">
<caption>กำหนดตำแหน่ง ตรงกลาง</caption>
<tr> <td> </td> <td> </td> <td> </td> </tr>
<tr> <td> </td> <td> </td> <td> </td> </tr>
<tr> <td> </td> <td> </td> <td> </td> </tr>
</table>
<br>
<table border="1" width="400" align="right">
<caption>กำหนดตำแหน่ง ขวา</caption>
<tr> <td> </td> <td> </td> <td> </td> </tr>
<tr> <td> </td> <td> </td> <td> </td> </tr>
<tr> <td> </td> <td> </td> <td> </td> </tr>
</table>
<br>
<table border="1" width="400" align="left">
<caption>กำหนดตำแหน่ง ขวา</caption>
<tr> <td> </td> <td> </td> <td> </td> </tr>
<tr> <td> </td> <td> </td> <td> </td> </tr>
<tr> <td> </td> <td> </td> <td> </td> </tr>
</table>

จากตัวอย่างจะเห็นได้ว่าในตารางแรกเราจะกำหนดสีพื้นหลังทั้งตารางให้เป็นสีเดียวกัน ด้วยการกำหนดแอททริบิวต์ bgcolor ไว้ที่แท๊ก table แต่สำหรับตารางที่สอง เราสามารถกำหนดสีพื้นหลังของแต่ละเซลล์ในตารางได้ด้วยการกำหนด แอททริบิวต์ bgcolor ไว้ที่แท็ก td ของเซลล์ที่เราต้องการกำหนดสีพื้นหลัง
การกำหนดตำแหน่งข้อมูลแนวนอน
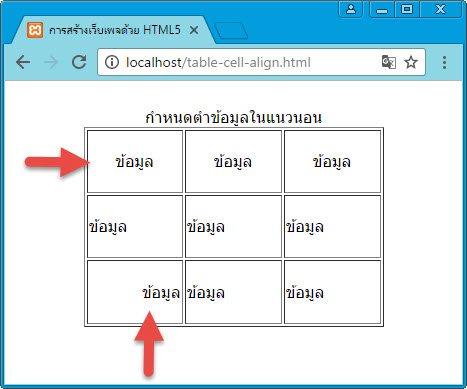
การกำหนดตำแหน่งข้อมูลในแนวนอนจะเป็นการกำหนดให้ข้อมูลที่อยู่ในเซลล์ให้อยู่ในตำแหน่ง ซ้าย กึ่งกลาง และขวา
| ชื่อแอททริบิวท์ | align | ||||||
| ตำแหน่งแท็ก | อยู่ในแท็กเปิด <tr>...</tr> และ <td>...</td> |
||||||
| รูปแบบการใช้แท็ก | <tr align="value">...</tr> และ <td align="value">...</tr> | ||||||
| value |
|
<table align="center" border="1" width="300" height="200">
<caption>กำหนดตำข้อมูลในแนวนอน</caption>
<tr align="center"> <td>ข้อมูล</td> <td>ข้อมูล</td> <td>ข้อมูล</td> </tr>
<tr> <td>ข้อมูล</td> <td>ข้อมูล</td> <td>ข้อมูล</td> </tr>
<tr> <td align="right">ข้อมูล</td> <td>ข้อมูล</td> <td>ข้อมูล</td> </tr>
</table>

จากตัวอย่างหากต้องการกำหนดตำแหน่งข้อมูลทั้งแถว ก็สามารถกำหนดที่แท็ก <tr> แต่หากต้องการกำหนดบางเซลล์เท่านั้น ก็ทำได้โดยกำหนดที่แท็ก <td> ในเซลล์ที่ต้องการ
การกำหนดตำแหน่งข้อมูลแนวตั้ง
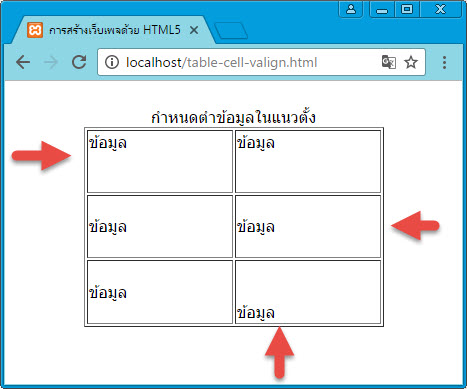
การกำหนดตำแหน่งข้อมูลในแนวนอนจะเป็นการกำหนดให้ข้อมูลที่อยู่ในเซลล์ให้อยู่ในตำแหน่ง ซ้าย กึ่งกลาง และขวา
| ชื่อแอททริบิวท์ | valign | ||||||||
| ตำแหน่งแท็ก | อยู่ในแท็กเปิด <tr>...</tr> และ <td>...</td> |
||||||||
| รูปแบบการใช้แท็ก | <tr valign="value">...</tr> และ <td valign="value">...</tr> | ||||||||
| value |
|
<table align="center" border="1" width="300" height="200">
<caption>กำหนดตำข้อมูลในแนวตั้ง</caption>
<tr valign="top"> <td>ข้อมูล</td> <td>ข้อมูล</td> </tr>
<tr valign="middle"> <td>ข้อมูล</td> <td>ข้อมูล</td></tr>
<tr> <td>ข้อมูล</td> <td valign="bottom">ข้อมูล</td></tr>
</table>

จากตัวอย่างจะเห็นได้ว่าข้อมูลในเซลล์ถูกจัดตำแหน่งแนวตั้งตามค่าที่กำหนด แต่ช่องที่ไม่ได้กำหนดเช่น เซลล์ที่ 1 ของแถวที่ 3 ไม่ด้กำหนด ข้อมูลจะอยู่ที่ค่าเริ่มต้นคืออยู่กึ่งกลางของเซลล์ เหมือกับแถวที่ 2 ที่กำหนดให้อยู่กึ่งกลาง
