การใส่หัวเรื่องให้กับตาราง
เราสามารถตกแต่งหัวคอลัมน์ ด้วยการใช้ <th>..</th> เพื่อเน้นข้อความส่วนหัวของคอลัมน์ โดย <th> จะมีรูปแบบการใช้เหมือน <td> แต่ข้อความภายใน <th> จะเป็นตัวหนาและอยู่กึ่งกลางเซลล์อัตโนมัติี้
Tag
| ชื่อแท็ก | th |
| ตำแหน่งแท็ก | อยู่ในแท็กเปิด <tr>...</tr> |
| รูปแบบการใช้แท็ก | <tr> <th>...</th> </tr> |
| value | ค่ากำหนดเป็นตัวเลขมีหน่วยเป็นพิกเซล หรือ % |
ตัวอย่างการใช้งาน
<body>
</body>
<h3>กำหนดหัวข้อใ้ห้กับตาราง</h3>
<table border="1" width="300">
<tr> <th>หัวข้อ</th><th>หัวข้อ</th><th>หัวข้อ</th></tr>
<tr> <td>ข้อมูล</td> <td>ข้อมูล</td> <td>ข้อมูล</td> </tr>
<tr> <td>ข้อมูล</td> <td>ข้อมูล</td> <td>ข้อมูล</td> </tr>
<tr> <td>ข้อมูล</td> <td>ข้อมูล</td> <td>ข้อมูล</td> </tr>
</table>
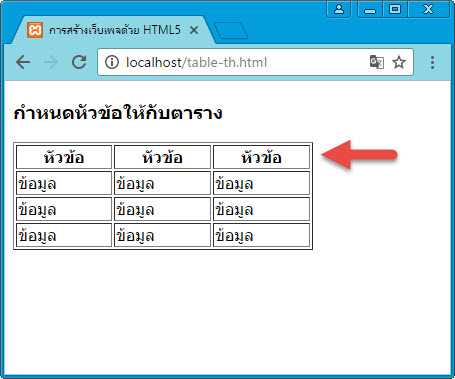
การแสดงผล

จากตัวอย่างจะเห็นได้ว่าข้อมูลที่อยู่ในแถวแรกซึ่งเป็นแถวที่กำหนดโดย แท๊ก <th> จะเป็นตัวหนาและอยู่กึ่งกลางของเซล
วีดีโอ
